สถานีหัวลำโพง : ตัดทอนจากหัวลำโพง
สถานีหัวลำโพง : ตัดทอนจากหัวลำโพง สถานีสามย่าน : ตัดทอนจากจุฬาลงกรณ์ ซึ่งอยู่บริเวณนั้น
สถานีสามย่าน : ตัดทอนจากจุฬาลงกรณ์ ซึ่งอยู่บริเวณนั้น สถานีสีลม : ตัดทอนจากรูปปั้นรัชกาลที 6 หน้าสวนลุมพินี
สถานีสีลม : ตัดทอนจากรูปปั้นรัชกาลที 6 หน้าสวนลุมพินี สถานีลุมพินี : ตัดทอนจากดอกบัวแสงถึงสวนลุมพินี
สถานีลุมพินี : ตัดทอนจากดอกบัวแสงถึงสวนลุมพินี สถานีคลองเตย : ตัดทอนจากหลังคาพระตำหนักปลายเนิน
สถานีคลองเตย : ตัดทอนจากหลังคาพระตำหนักปลายเนิน สถานีศูนย์ประชุมแห่งชาติสิริกิต
สถานีศูนย์ประชุมแห่งชาติสิริกิต  สถานีสุขุมวิท : ตัดทอนจากจั่วของสยามสมาคม
สถานีสุขุมวิท : ตัดทอนจากจั่วของสยามสมาคม สถานีเพชรบุรี : ตัดทอนจากคลองแสนแสบที่อยู่ใกล้สถานี
สถานีเพชรบุรี : ตัดทอนจากคลองแสนแสบที่อยู่ใกล้สถานี สถานนีพระรามเก้า : ตัดทอนจากเลขเก้าไทย
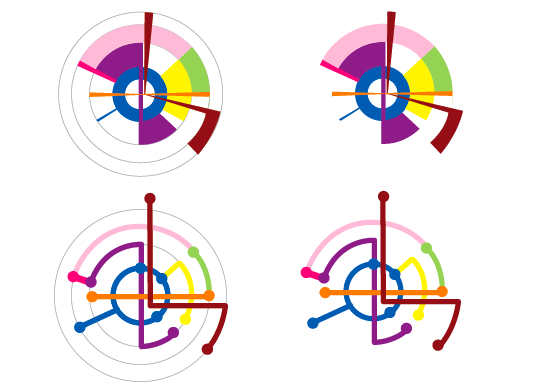
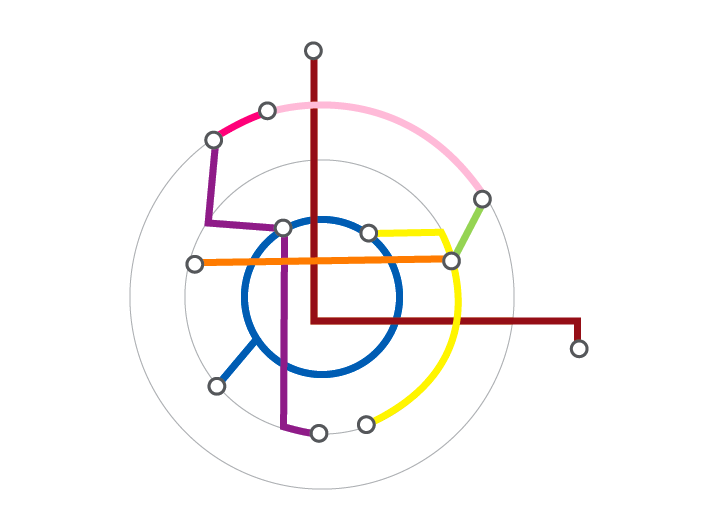
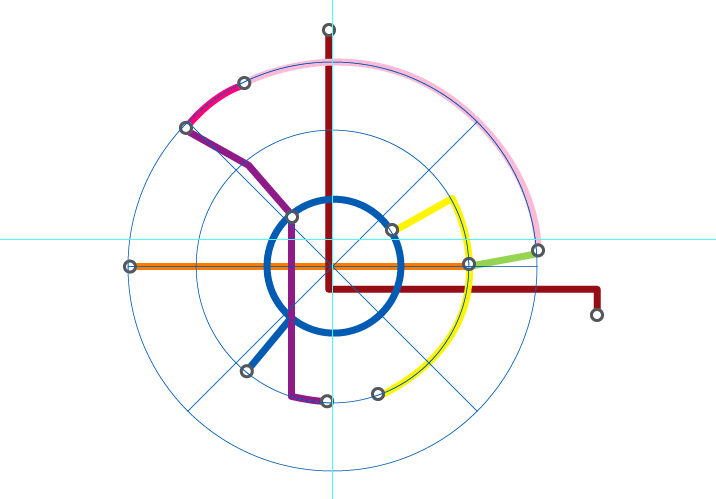
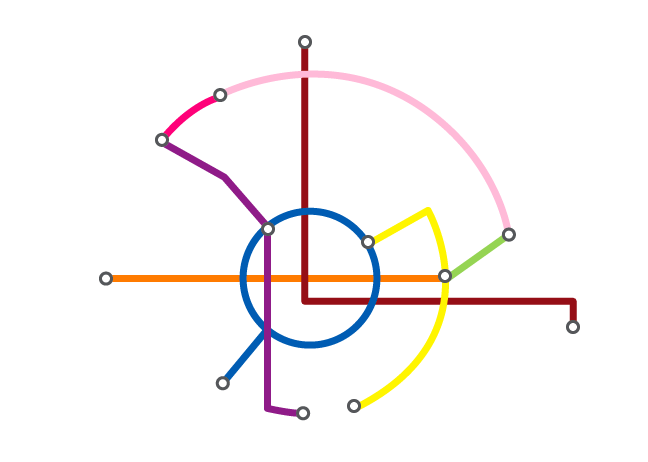
สถานนีพระรามเก้า : ตัดทอนจากเลขเก้าไทยโดยการเลือกใช้สีมาจาก "สีฟ้า" คือ สถานีเชื่อมต่อ
"สีแดง" คือ สถานีย่านการค้า
"สีขียว" คือ สถานีที่ใกล้สวน
"สีเหลือง" คือ สถานีที่เกี่ยวข้องกับราชวงศ์
"สีส้ม" คือ สถานีที่อยู่ในย่านชุมชน
"สีเทา" คือ ย่านใกล้เส้นทางเดินทางทางน้ำ
ในแต่ละประเทศจะมีการใช้สัญลักษณ์กับผู้โดยสารแตกต่างกันไป เช่น
New York เป็นการใช้ตัวอักษร ตัวเลข และสี เป็นตัวสื่อสาร

ญี่ปุ่น ใช้ตัวอักษรตัวขึ้นต้น และ สีของสายการเดินรถ

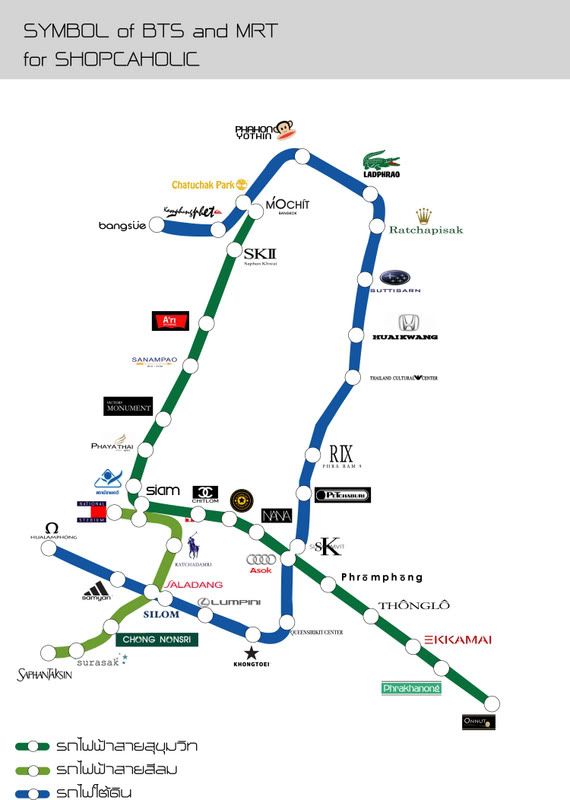
concept : เป็นการสร้าง symbol ที่สามารถเข้าใจง่ายแก่บุคคลเฉพาะกลุ่ม โดยกลุ่มที่เลือกมาทำก็คือ " Shopcaholic หรือ สาวนักช้อป "

ตัวอย่างสัญลักษณ์สถานีต่างๆ